
 Confirm Connection
Confirm Connection
Hello,
I am unsure that I have my editor set up correctly, it would be nice with a "Test Connection" that confirms that my settings are correct.

Hi Allan,
That sounds like a good idea!
Also I checked your profile and you don't seem to be uploading any data.
Are you on ST2 or ST3? if you restart Sublime and look in the console (ctrl+`) do you see any errors?
Currently I am aware of a bug if you use ST3 and have an alpha version of package control installed you need to delete and reinstall the latest stable version of package control see here for more info http://codeivate.userecho.com/topic/235631-sublimes-setting-user-file-is-not-as-mentioned-in-the-docs/
Otherwise let me know and I will investigate.
Cheers,
- Paul

 Major Lang: HTML (AngularJS)
Major Lang: HTML (AngularJS)
My current number one Major lang is HTML, but I'm actually writing AngularJS templates. I saw you HTML (Django), laravel-blade, etc. and was wondering if the same thing could happen for AngularJS

Hi Michael,
Languages are basically pulled from .tmLanguage files. For instance laravel-blade requires this package to be installed https://github.com/Medalink/laravel-blade/blob/master/laravel-blade.tmLanguage
I had quick look but unfortunately couldn't see an Angular JS language file for Sublime (yet!) But it would work as soon as someone developed the language file for it.
Cheers,
- Paul

 Provide a way to distingush between JS code.
Provide a way to distingush between JS code.
I work on a lot of front and backend javascript code, it would be nice to be able to distinguish if i'm writing for node.js or something on the client side. I understand that you guys are just looking at extensions, so yeah...

Hi Flynn,
Thanks for the feedback, how can you tell if you are writing Javascript for client side or server side?
Is it based on:
The name of the file?
The folder the file is in?
The class/method name your are currently writing in a file?
or a Combination of the above?
Cheers,
- Paul

 Forum Signatures!
Forum Signatures!
Dynamically generated images to use on a forum.
Optionally configurable size, background images, or just color scheme.

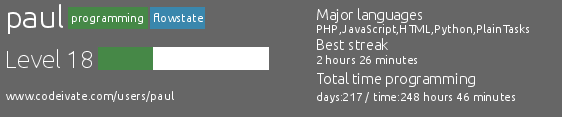
Add signature.jpg to the end of your users path like
http://www.codeivate.com/users/paul/signature.png
This is live a example: (url in img tag)
This is saved example from right now: (uploaded image)

This is a first cut, I will make some improvements to it.
Code is available to edit at https://github.com/codeivate/signature

 Why not make codeivate open sourсe?
Why not make codeivate open sourсe?
Please put this project on GitHub.

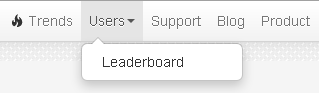
 Leaderboard dropdown
Leaderboard dropdown
I see the leaderboard dropdown only on http://codeivate.com/users/leaderboard">http://codeivate.com/users and
http://codeivate.com/users/leaderboard:

everywhere else there is no dropdown:


 Bug on the token page
Bug on the token page
Appear to be logged out when trying to get token.
Steps to recreate:
From http://codeivate.com/install I click on the link to http://www.codeivate.com/token and get shown an access denied page. If I go back I am still logged in, if I enter my user details I get logged in and the page works as expected... just weird that it thinks I am logged out.

Thanks Matt, it was redirecting from non-www to www so no cookie.

 Desktop notifications when you grow a level
Desktop notifications when you grow a level
That would be awesome while you're coding and have Codeivate up "You just grew to level 5!"
I haven't used them but the HTML5 Desktop Notifications you have to give permission to have access to your browser.

Just pending a review to get this pushed to the app store https://github.com/BeryJu/Codeivate-Chrome
Done! https://chrome.google.com/webstore/detail/codeivate-chrome/dopbfpbmdjajcnckmjhgnfocfmbgpbng

 What do the colors mean on the bar charts?
What do the colors mean on the bar charts?
It'd be nice to have a key, or some tooltips explaining what the colors on the bar chart represent.
Customer support service by UserEcho

