
 Provide a way to distingush between JS code.
Provide a way to distingush between JS code.
I work on a lot of front and backend javascript code, it would be nice to be able to distinguish if i'm writing for node.js or something on the client side. I understand that you guys are just looking at extensions, so yeah...

Hi Flynn,
Thanks for the feedback, how can you tell if you are writing Javascript for client side or server side?
Is it based on:
The name of the file?
The folder the file is in?
The class/method name your are currently writing in a file?
or a Combination of the above?
Cheers,
- Paul

 Forum Signatures!
Forum Signatures!
Dynamically generated images to use on a forum.
Optionally configurable size, background images, or just color scheme.

Add signature.jpg to the end of your users path like
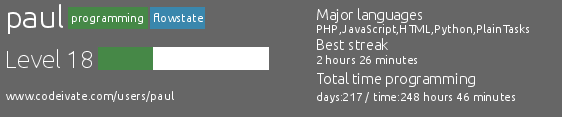
http://www.codeivate.com/users/paul/signature.png
This is live a example: (url in img tag)
This is saved example from right now: (uploaded image)

This is a first cut, I will make some improvements to it.
Code is available to edit at https://github.com/codeivate/signature

 Why not make codeivate open sourсe?
Why not make codeivate open sourсe?
Please put this project on GitHub.

 Leaderboard dropdown
Leaderboard dropdown
I see the leaderboard dropdown only on http://codeivate.com/users/leaderboard">http://codeivate.com/users and
http://codeivate.com/users/leaderboard:

everywhere else there is no dropdown:


 Bug on the token page
Bug on the token page
Appear to be logged out when trying to get token.
Steps to recreate:
From http://codeivate.com/install I click on the link to http://www.codeivate.com/token and get shown an access denied page. If I go back I am still logged in, if I enter my user details I get logged in and the page works as expected... just weird that it thinks I am logged out.

 Desktop notifications when you grow a level
Desktop notifications when you grow a level
That would be awesome while you're coding and have Codeivate up "You just grew to level 5!"
I haven't used them but the HTML5 Desktop Notifications you have to give permission to have access to your browser.

Just pending a review to get this pushed to the app store https://github.com/BeryJu/Codeivate-Chrome
Done! https://chrome.google.com/webstore/detail/codeivate-chrome/dopbfpbmdjajcnckmjhgnfocfmbgpbng

 What do the colors mean on the bar charts?
What do the colors mean on the bar charts?
It'd be nice to have a key, or some tooltips explaining what the colors on the bar chart represent.

 Preprocessors also level up the compiled language (Less, Sass -> CSS)
Preprocessors also level up the compiled language (Less, Sass -> CSS)
Just came to my mind that leveling up in Less and Sass (& SCSS) probably should level up CSS as well? I would at least say that one who masters Sass or Less, do master CSS at least as much.

 New statistic page
New statistic page
Customer support service by UserEcho

